In programming, unit-testing is a software testing method by which units of code are tested to determine if they are fit for use. this is done by isolating a section of code to determine its correctness. A unit could be a function, procedure, method, or the entire module.
In this article you will learn:
How to set up your coding environment
How to set up package.json file
How to install Jest
How to write a test
How to run your test
Conclusion
pre-requisite
You need to be familiar with the following:
Basics javascript
Know how to use command-line and code editor
Know npm
willingness to learn
So, let's get started

Setting up your coding environment
Open up your command-line and create a folder and call it whatever name you wish, then cd into that folder and finally create a file in that folder and call it sum.js.
Note, I will be using visual studio but you can choose your desired code editor.
$ mkdir JestTutorial
$ cd JestTutorial
~/JestTutorial$ touch sum.js
Setting up your package.json file
On the command line, write npm init -y to set up your package.json file.
~/JestTutorial$ npm init -y
// it will show something like this
{
"name": "jestTest",
"version": "1.0.0",
"description": "",
"main": "sum.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Install Jest
// npm
npm install --save-dev jest
// yarn
yarn add --dev jest
After successful installing jest, modify the package.json file to use jest, like the following.
// In package.json
"scripts": {
"test": "jest"
}
//so it looks similar to this
{
"name": "jestTest",
"version": "1.0.0",
"description": "",
"main": "sum.js",
"scripts": {
"test": "jest"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"jest": "^27.5.1"
}
}
Writing a test
Create another file and call it sum.test.js, this is where we will write our test.
~/JestTutorial$ touch sum.test.js
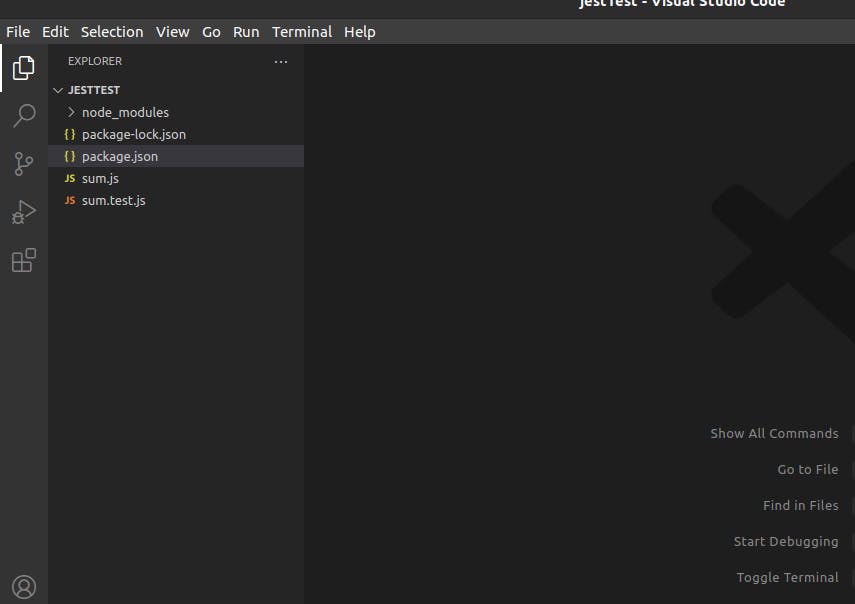
By now you should be having one folder and sum.js, sum.test.js, and package.json file. So, you should be having something similar to the following.

We will use a simple function from Jest documentation that adds two numbers to demonstrate the test process.
Add the following code to the sum.js. Note, we will be using destructuring to access the function.
function sum(a, b) {
return a + b;
}
module.exports = sum; //export the function
Then, add the following code to the sum.test.js.
const sum = require('./sum'); // importing the function
describe('Sum', () => {
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
})
First thing, in order to test a function you have to define what the function should do and what the expected outcome should be when the function is invoked. for example, the function adds 1+2 and we should expect 3.
Looking at the above code:
- The describe function, is for grouping in case you have more than 2 functions to test.
The test function accepts two arguments, a string that describes the action of the test and a callback function containing an expect function and a matcher function.
Here, toBe, matcher is used to define the expected output of the function invocation written in the preceding expect, which is the sum 0f 1 and 2.
Run test
To run the test you simply write npm run test in the command line.
If you did successfully follow all the steps. you will see this at your terminal
PASS ./sum.test.js
✓ adds 1 + 2 to equal 3 (5 ms)
Sum
✓ adds 1 + 2 to equal 3 (2 ms)
Test Suites: 1 passed, 1 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 1.364 s
Ran all test suites.
Great! you have successfully run your first test.
Conclusion
I hope you enjoyed the articles, and you have learned something from this articles. to learn more on unit testing visit Jest or Begginners guide.
Thank you for reading.
lets connect: Twitter