Table of contents
We use Padding, Margin, and Border to control the spacing that surrounds the HTML elements. And before learning about padding, margin, and border we need first to understand what is a box model.
Introduction
Pre-requisite
You need to know a little bit about HTML and CSS. That's all.
Box model
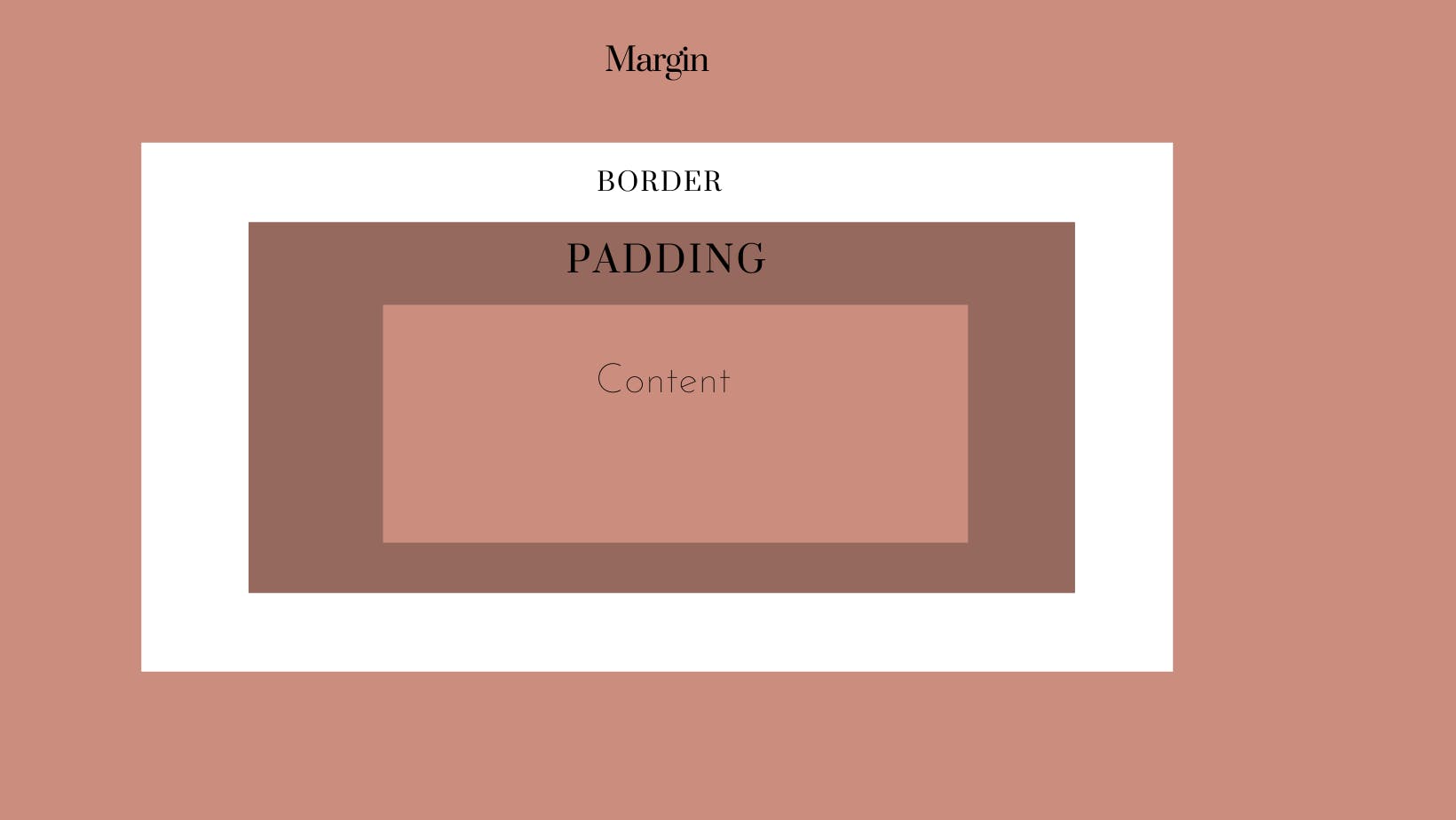
The CSS box model is the box that wraps up every HTML element. it consists of:
Padding box - This is the space that surrounds the content
Margin box - This is the outermost layer, that surrounds padding, content, and border
Border box - This surrounds the padding and the content
Actual content - This is where your content is displayed. it's usually sized using properties like width and height.
This is how it looks visually.

There are two ways a width and height of an element is calculated:
- In the standard box model also known as content-box, it's the default CSS box model.
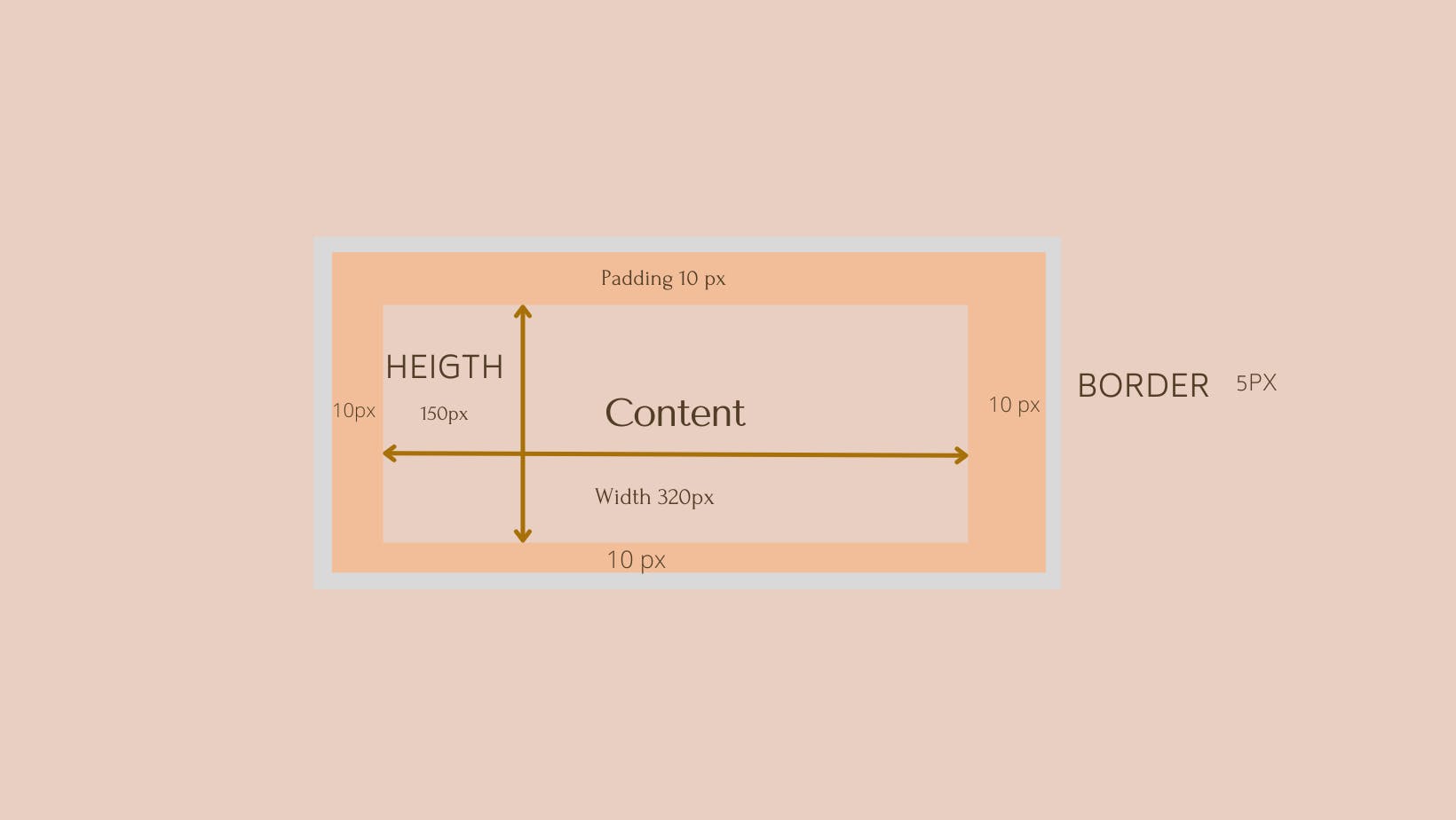
when you define the width and height, this only defines the height and width of the content box. the padding and border are added to the width and height of the content to give the total size taken up by the box.
Example:
box {
width: 320px;
height:150px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
The actual space taken by the box will be:
320px (width) 150px(height)
- 20px (left + right padding)
- 10px (left + right border)
- 0px (left + right margin)
= 500px

- In the alternative box model also known as border-box.
When you define a width and height, the actual space is the width and height defined (combined with padding and border)
Since the standard box is the default, to use an alternative model you set the element to:
box-sizing: border-box;
Read more about Box-model
Now that you understand about box-model, let's learn about padding, margin, and border
Padding
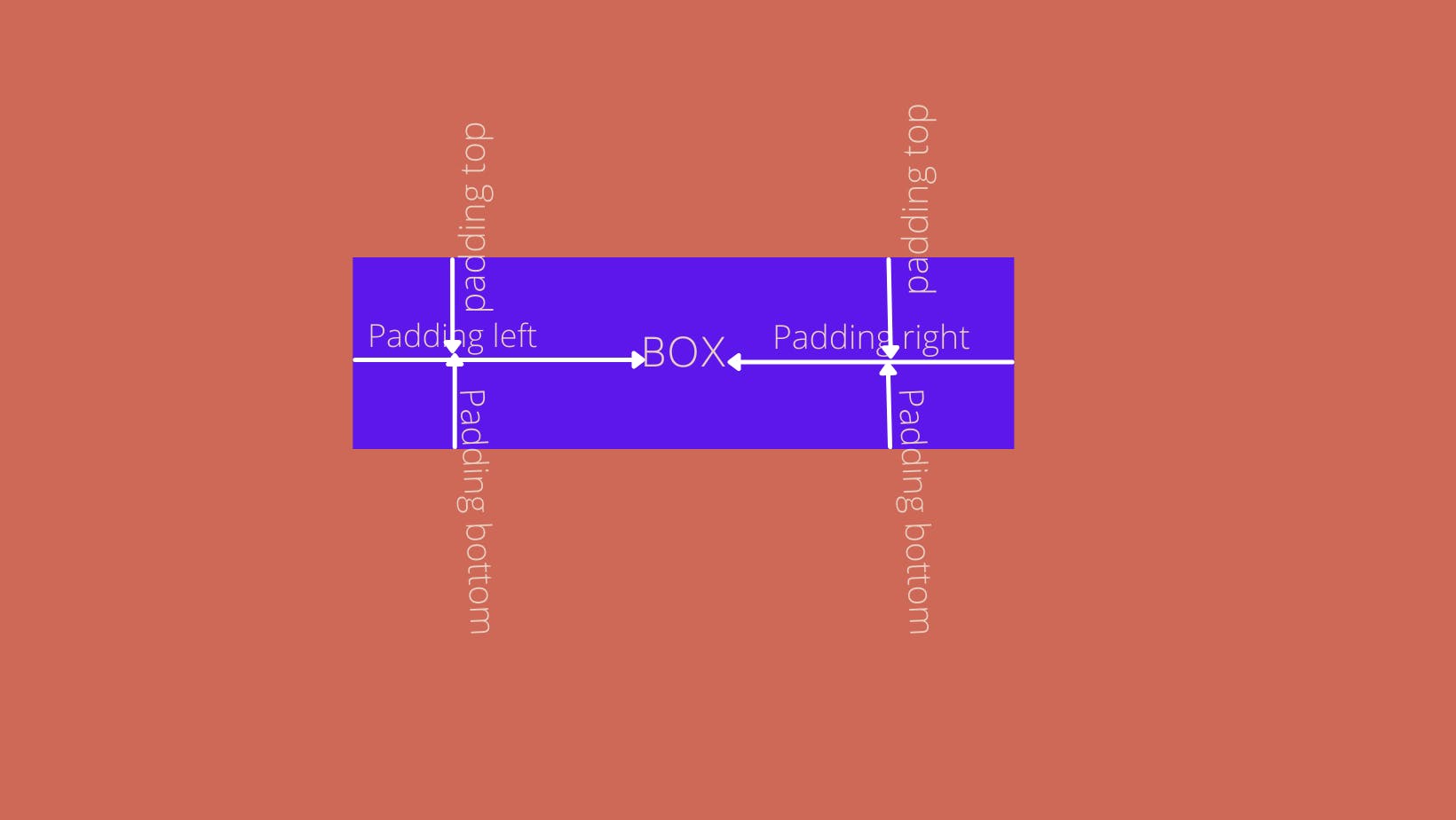
As you learn earlier, padding, controls the amount of space between the element's content and its border.
the padding property is a shorthand for padding-top, padding-bottom, padding-right, and padding-left
Example:
.box{
padding: 10px;
background-color:blue;
}
//HTML
<div class ="box">box</div>

Margin
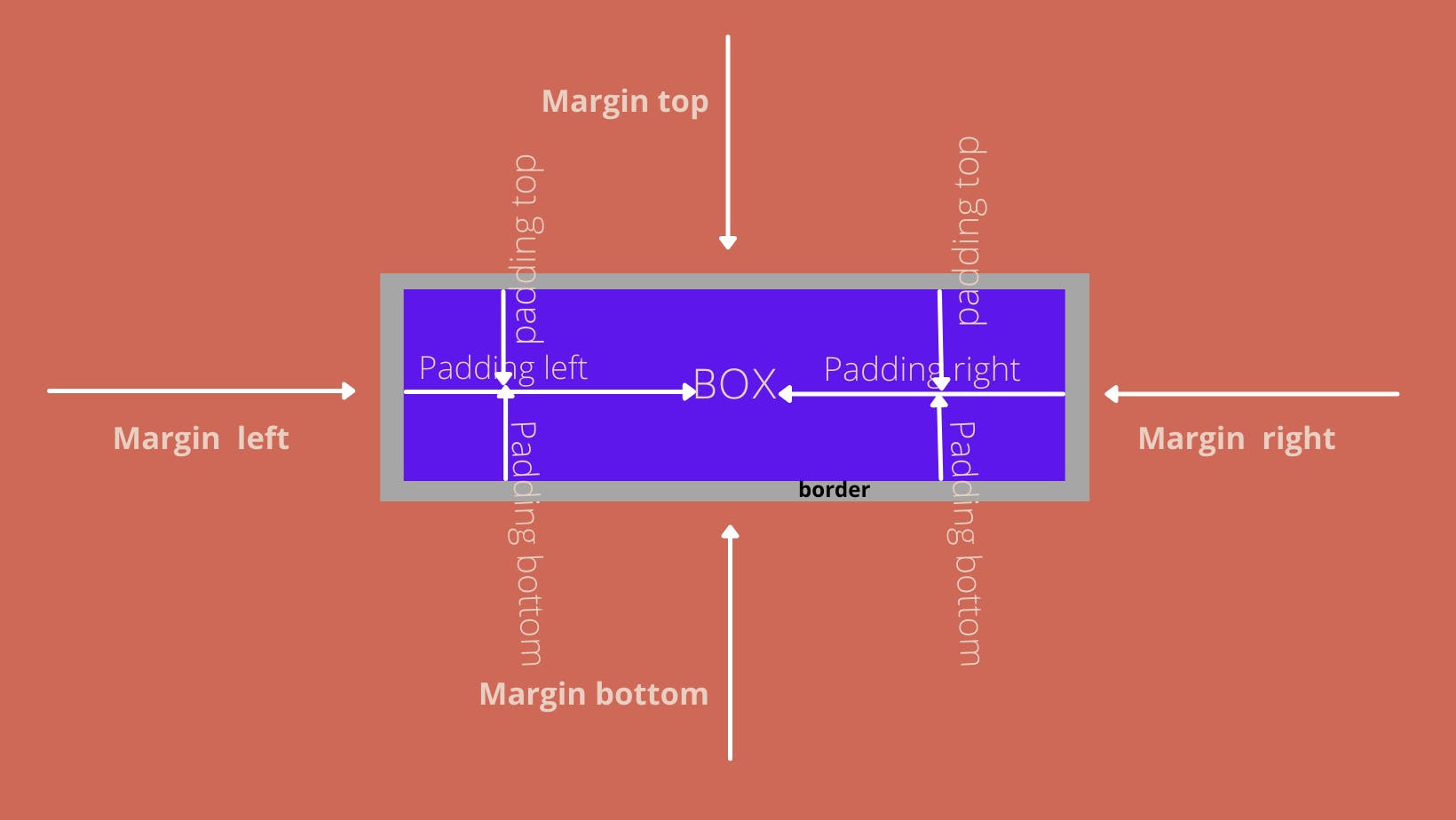
This controls the space between an element border and surrounding elements.
Margin property is a shorthand formargin-right, margin-left, margin-top and margin-bottom
.box{
margin: 20px;
padding: 10px;
background-color:blue;
border: solid 5px grey
}
//HTML
<div class ="box">box</div>

Border
By now, you should have an idea of what the border is. it set an element border.
When you set an element to a border: grey solid 2px which is a shorthand for:
border-color:grey;
border-style: solid;
border-width: 2px;
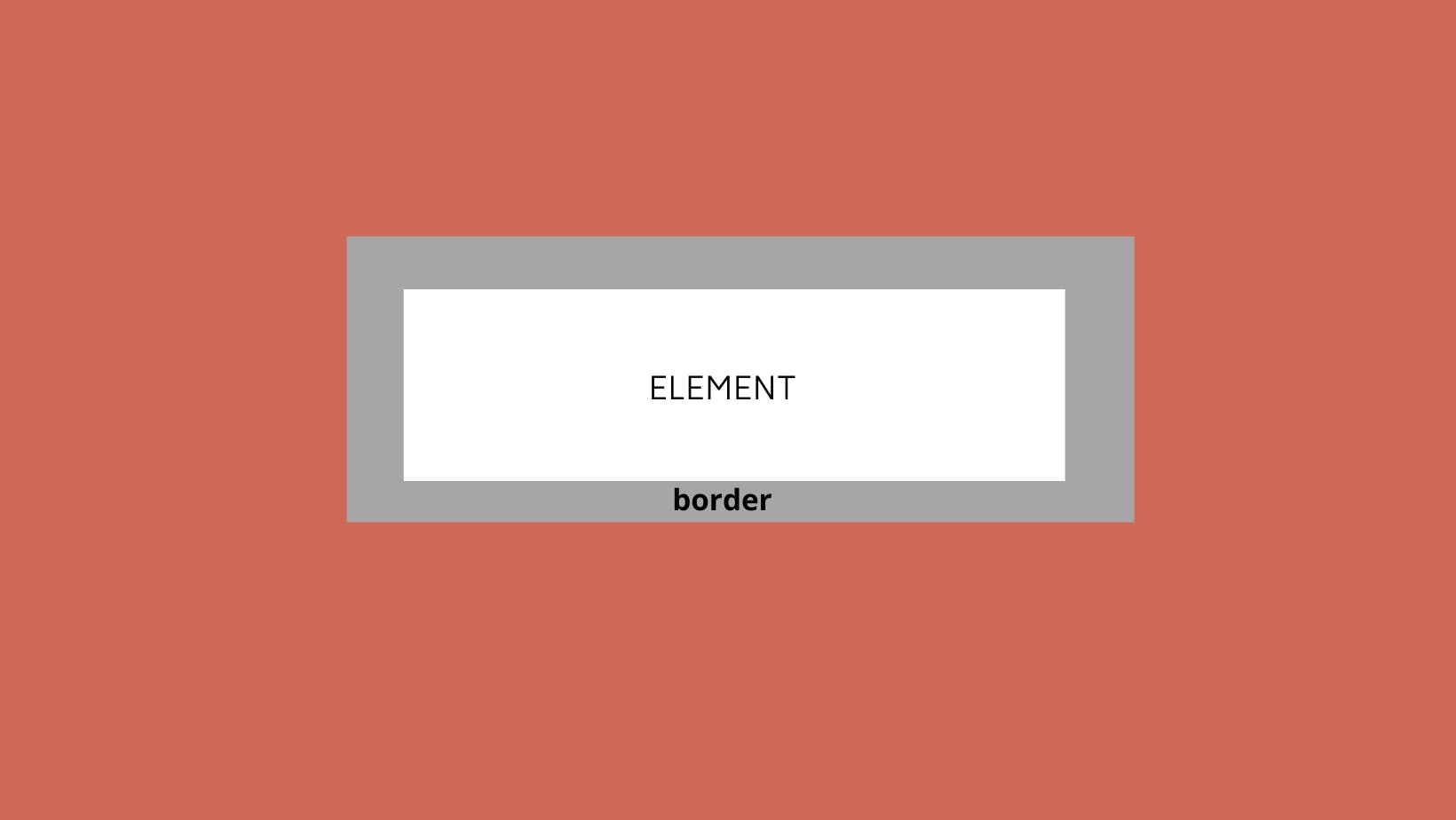
this is what it will look like visually.

To read more Mdn
Thank you for reading!
Let's connect Twitter
